Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Software Requirements
| Android | iOS | Windows | MacOS | |
| with best with | Chrome | Chrome | Chrome | Chrome |
| support full-screen? | Yes. Chrome/Opera No. Firefox/ Samsung Internet | Not yet | Yes | Yes |
| cannot work on | some mobile browser that don't understand JavaScript such as..... | cannot work on Internet Explorer 9 and below |
Credits




This email address is being protected from spambots. You need JavaScript enabled to view it.; Francisco Esquembre; Felix J. Garcia Clemente; Siti; based on ShiXiong ideas
end faq
Sample Learning Goals
[text]
For Teachers
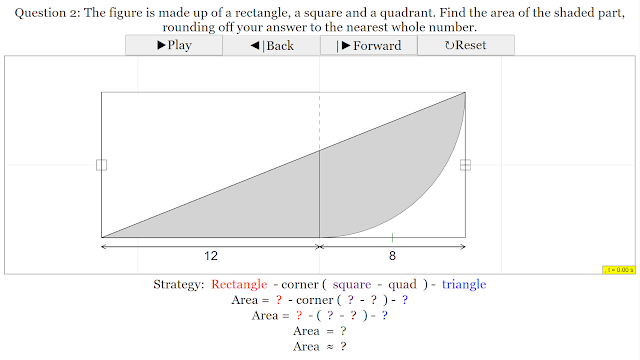
Initial View. This is the default question. User may choose to use the Play Button or use the Forward/Back button to use this simulation.
As the simulation is being played, the guiding shapes will appear one by one to guide the user's understanding of the question. In this case, the simulation is guiding the user to calculate the red rectangle.
Followed by calculating the black corner by subtracting the area of the square and the quadrant.
Then the triangle. These three shapes build up the whole structure. From here, the User is able to calculate the shaded area as indicated in the initial view.
Another useful feature is the small little box at the right side which changes the length within the square and the small box at the left side corner to change the length of the rectangle.
Research
[text]
Video
Circle Plus Question 01 HTML5 Applet Javascript
Version:
Other Resources
[text]
end faq
Facebook Social Comments