Translations
| Code | Language | Translator | Run | |
|---|---|---|---|---|
 |
||||
Software Requirements
| Android | iOS | Windows | MacOS | |
| with best with | Chrome | Chrome | Chrome | Chrome |
| support full-screen? | Yes. Chrome/Opera No. Firefox/ Samsung Internet | Not yet | Yes | Yes |
| cannot work on | some mobile browser that don't understand JavaScript such as..... | cannot work on Internet Explorer 9 and below |
Credits
shaun; lookang
end faq
Sample Learning Goals
[text]
For Teachers
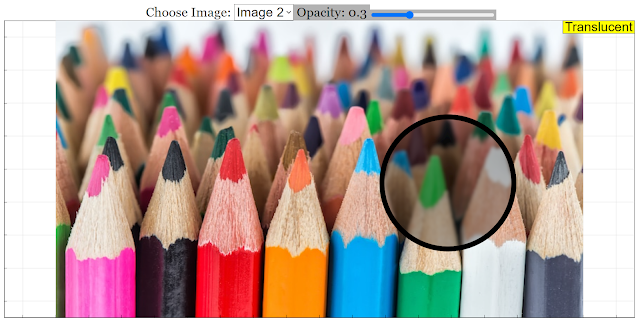
Images Through Lens With Adjustable Opacity Interactive Javascript HTML5 Applet
 |
| Initial state of the simulation |
Description
This is a simple interactive that allows students to see images through a lens with an adjustable opacity. A blurred effect is applied on the lens for a more interesting effect. Students can move the lens around the image to see its effect on different parts of the image. 4 sample images are also provided for students to experiment with. The objective of this interactive is to allow students to observe how our perception of images is affected when seeing through a translucent material.
 |
| Changing the image, and adjusting the opacity and position of the lens |
Research
[text]
Video
[text]
Version:
Other Resources
[text]
end faq
Facebook Social Comments


.png
)




